完全データ入稿ガイドについて
新しくイラストを描く場合
データ制作の流れ




アップロードする入稿データは、ai形式のデータをzipファイルにまとめてアップロードしてください。
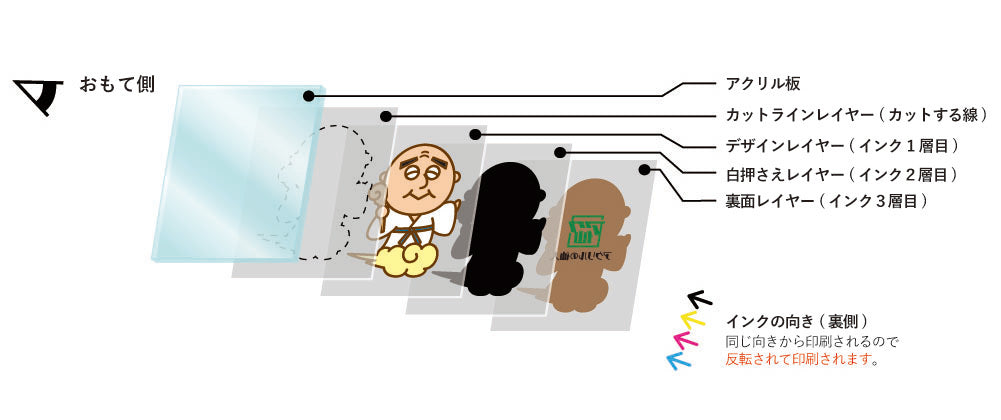
アクリルグッズ制作する際の入稿データには以下3点の内容が必要になります。

①カットパス:アクリルをカットするための線
②デザイン:商品の大元となるデザイン
③白押さえ:キレイに発色させるための下地のような役割
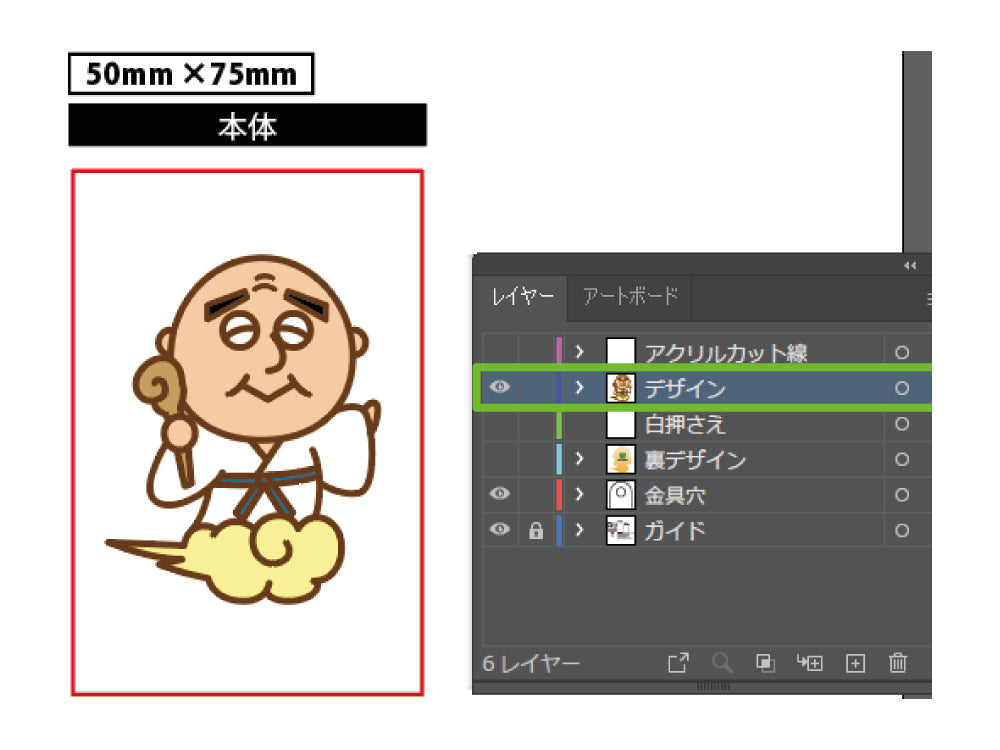
①デザインを配置する
テンプレートをダウンロードして編集

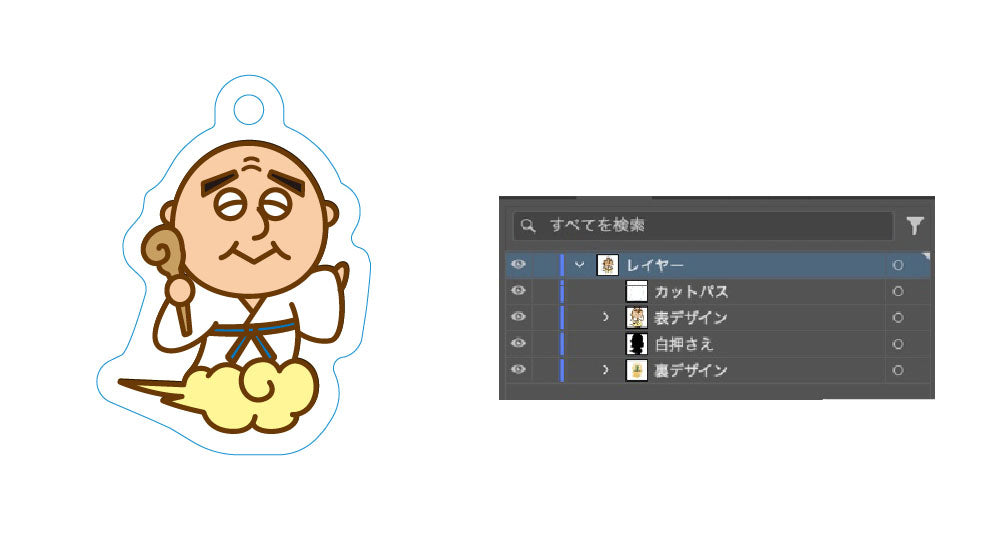
テンプレートのダウンロードページより、制作するアイテムに該当するテンプレートを開き、デザインを配置します。デザインレイヤーは必ず1つにまとめてください。
1つのテンプレートにつき1つのデザインのみ配置をしてください。
※鍵のついたレイヤーは編集しないでください。
※データ配置する際は、配置したいレイヤーをクリックしてから行ってください。
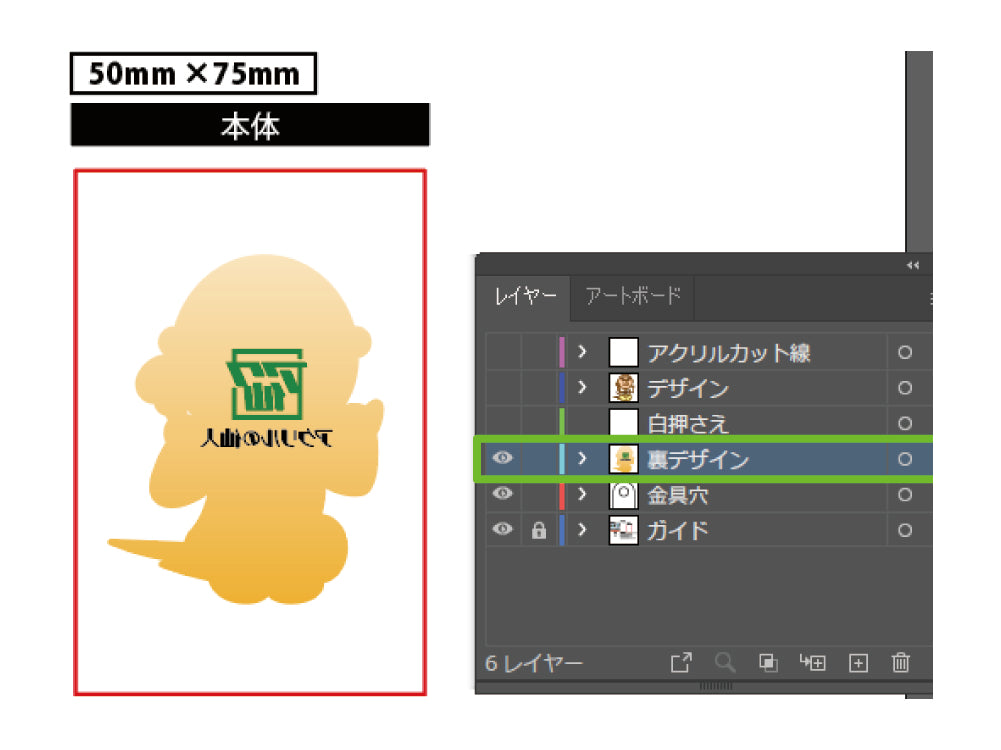
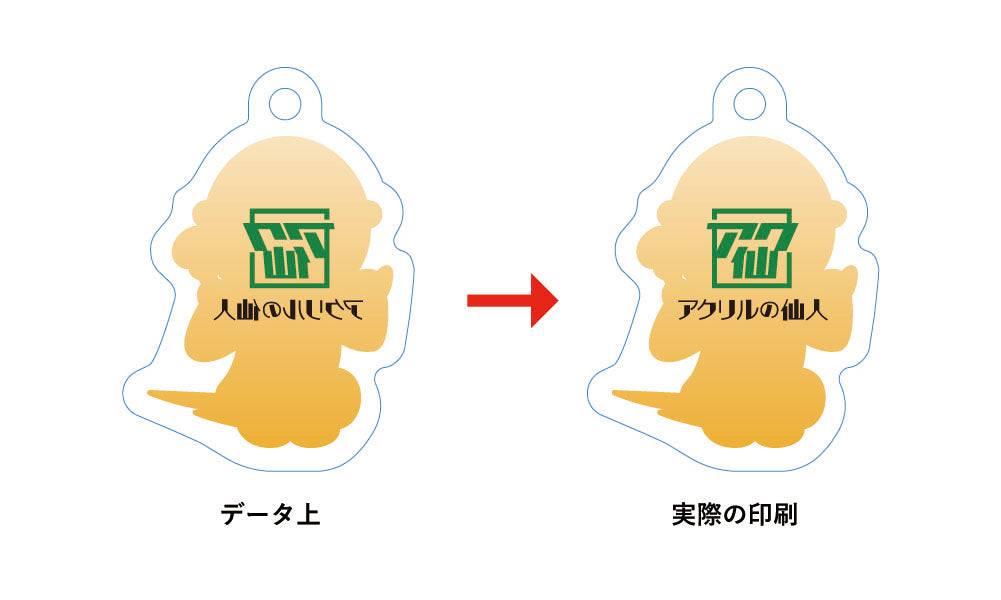
裏面印刷をされる場合

裏面印刷をされる場合は、表面のデザインと輪郭を合わせて同じ位置に作成してください。
その際に裏面に印刷する文字などは反転して作成してください。反転して作成することで、実際に裏から見た際に正しい向きの文字になります。
★デザイン配置の注意点★
特色は利用不可能

DIC・PANTONE等に代表される色の指定や特色はご利用いただけません。
あらかじめCMYK4色で作成いただくか、特色が使用されている場合は分解してください。
パターンスウォッチはラスタライズ必須

パターンスウォッチを使用した場合は必ずラスタライズしてください。
弊社で確認や製造時にデータを開いた際、柄の位置が変わる恐れがあります。
効果・ブラシはアピアランスの分割orラスタライズが必須

使用効果・ブラシはアピアランスの分割、またはラスタライズを行ってください。(ライブペイント等を含む)
上記の処理が行われなかったために仕上がりに不具合が発生した場合は、初期不良の保証対象外となります。お気をつけください。
※弊社では上記に関してエラーチェックを行いません。あらかじめご了承ください。
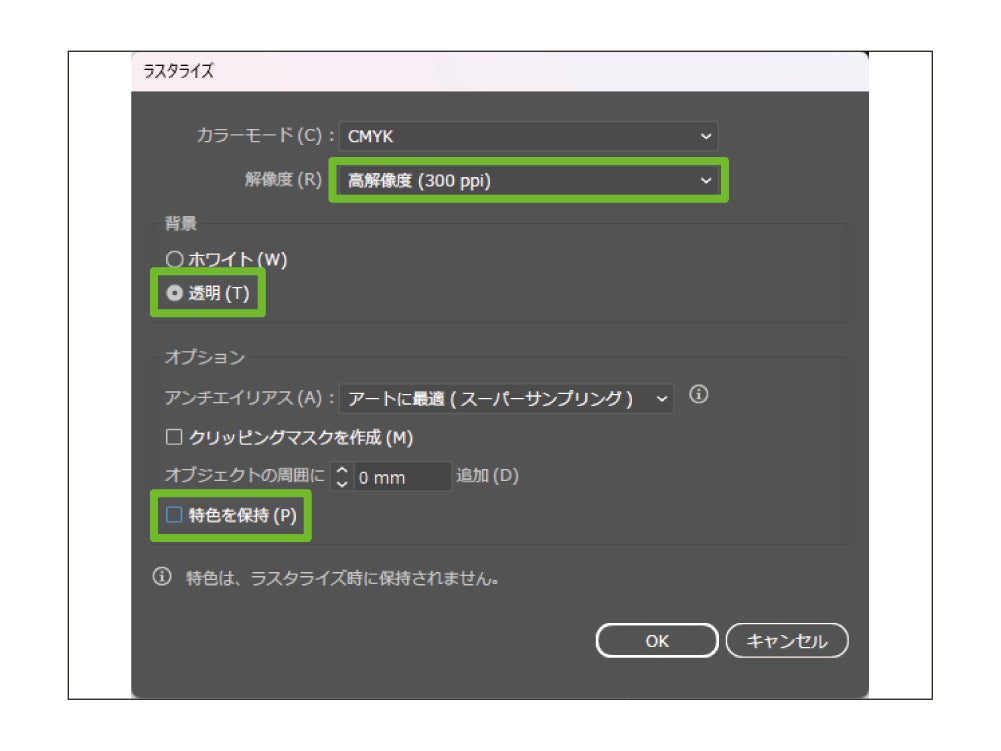
<ラスタライズのやり方>
ラスタライズとは点や線で構成された複雑なベクター形式の画像をピクセルで構成されるラスター形式に変換する処理のことです。ラスタライズすることでデータが最適化され印刷トラブルも防げます。

ラスタライズするオブジェクトを選択し、「オブジェクト > ラスタライズ」でラスタライズできます。
その際に解像度「高解像度(300dpi)」を選択して、「特色を保持」のチェックを外してください。
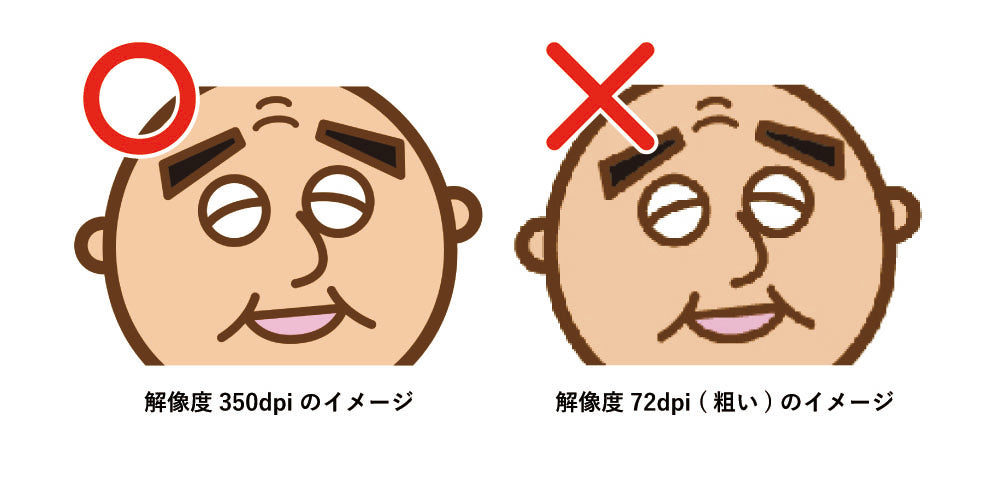
解像度は原寸で300dpi~350dpi

解像度は原寸で300dpi~350dpiまでで作成ください。
350dpiを超えないようにご注意ください。
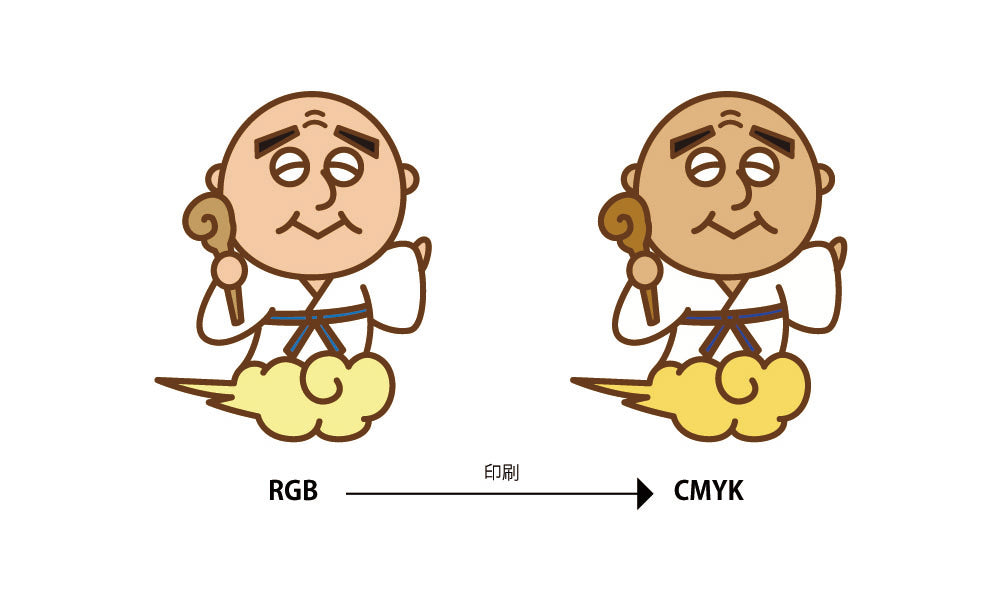
カラーモードは必ず「CMYK」で作成

カラーモードは必ず「CMYK」で作成してください。
「RGB」で作成した場合、印刷の際に色味に差が出る可能性があります。
★裏面印刷をされる場合の注意点★
入稿前の最終確認

入稿前に希望の仕上がりになっているか、必ず最終確認をお願いいたします。
カットパスごと反転すると、実際の仕上がりと同じになりますのでご確認いただけます。
意図しない仕上がりになりやすい箇所を念入りに確認

衣類の右前・左前や髪の毛の分け目などは意図しない仕上がりになりやすいため、最終確認いただくことを推奨しております。
表面が薄い色で裏面が濃い色だと透けて見える可能性あり

表面が薄い色で裏面が濃い色だと、表面から見た時に透けて見える可能性がございます。ご注意ください。
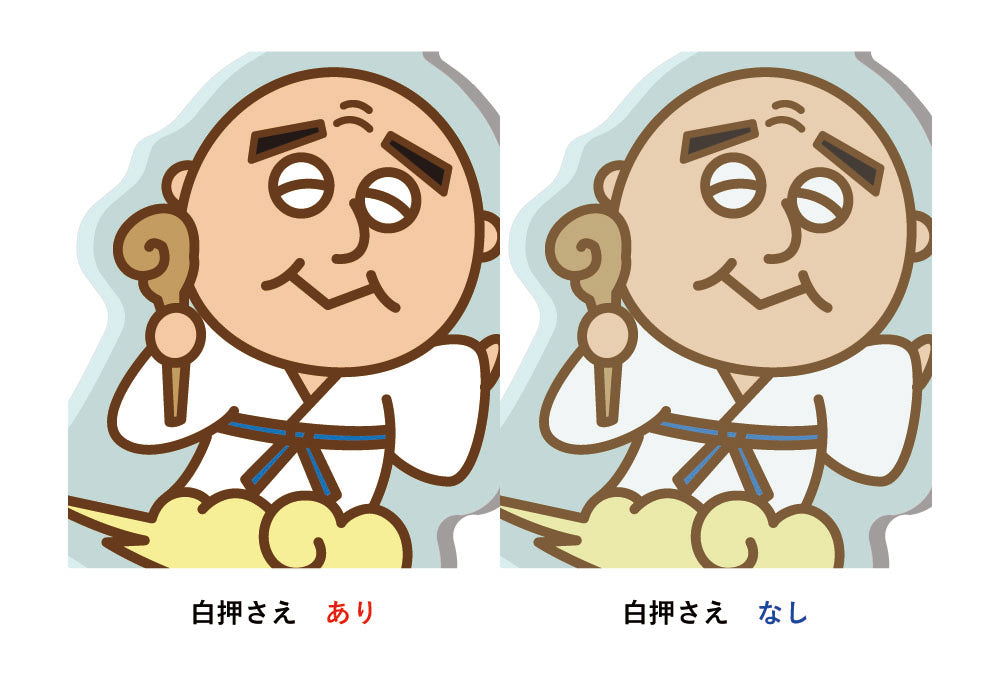
②白押さえを作る
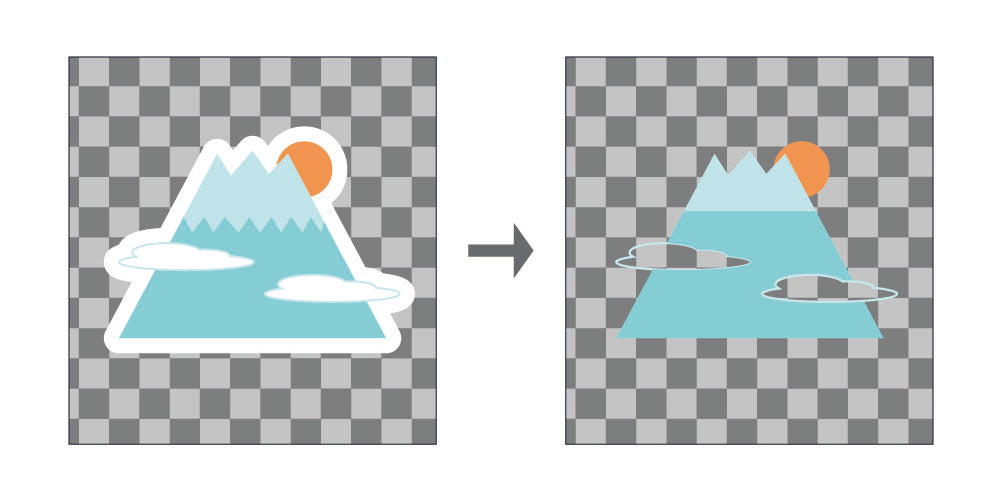
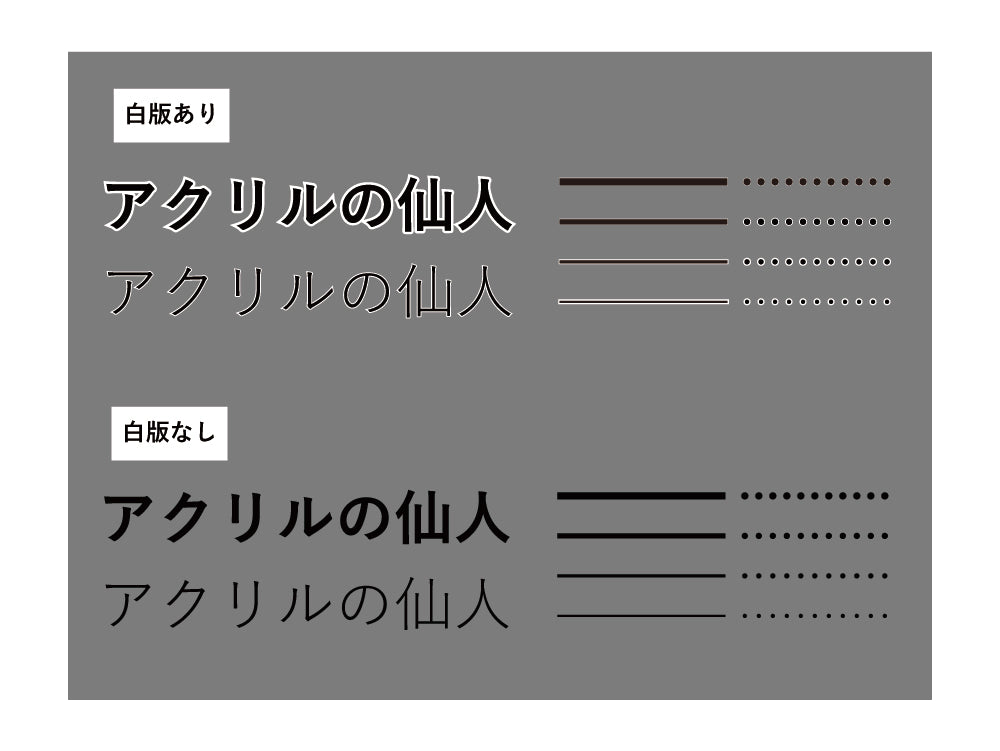
白押さえありと白押さえなしの違い

白押さえとは、CMYK4色を印刷する際により鮮やかに発色させるための下地のような役割を担っています。
白押さえをなくすと透け感のある仕上がりとなります。
あえて部分的に白押さえを無くして透けた仕上がりにすることも可能です。
※デザインに薄い色が使用されている場合、白押さえがないと色が見えにくくなってしまう可能性がございます。
色味の見え方に関しては実際に印刷してみないと分からないため、不安な場合は「お試し印刷」オプションをご利用ください。
白色を表現する時の注意点
白押さえレイヤーの利用

通常の印刷では、データ上で白色を配置しても印刷されず透明になります。
そのため、白色で表現したい場合には「白押さえレイヤー」を利用します。
デザイン上で白色を表現したい場合には「デザインレイヤー」と「白押さえレイヤー」の両方に白色で表現したいデザインを配置してください。
K100かつデザインと同位置に作成

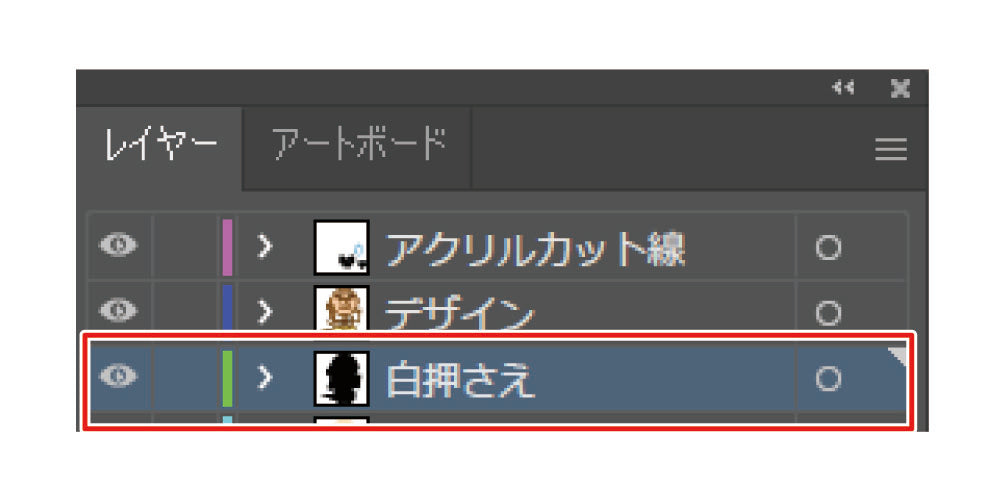
白押さえは「白押さえレイヤー」に、K100かつ、デザインと同じ位置に作成してください。
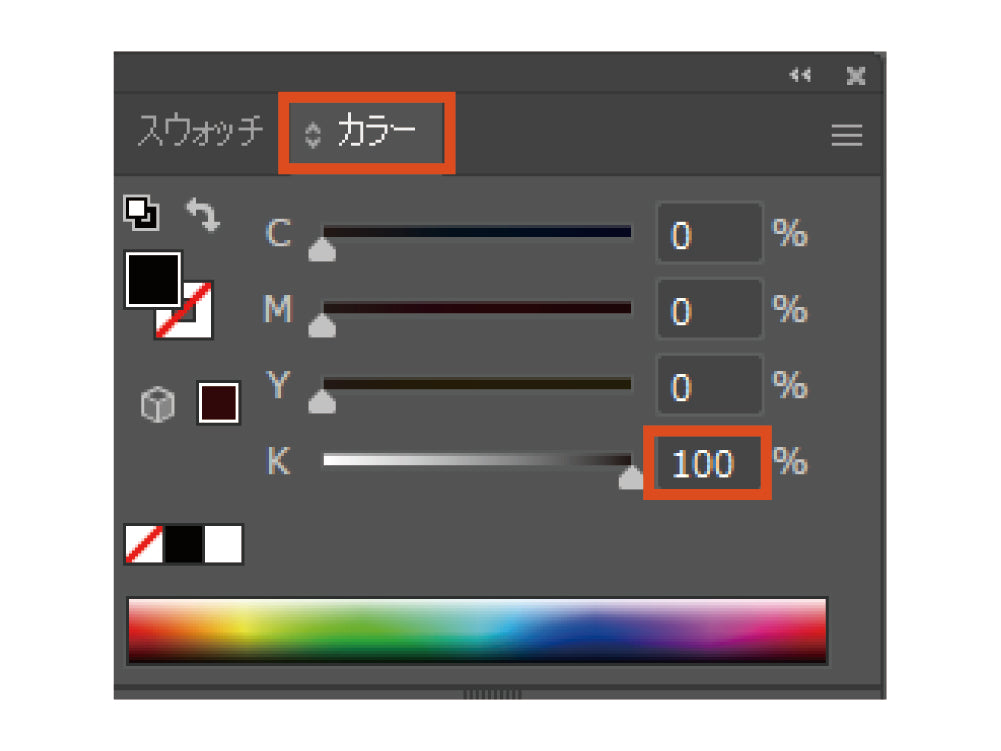
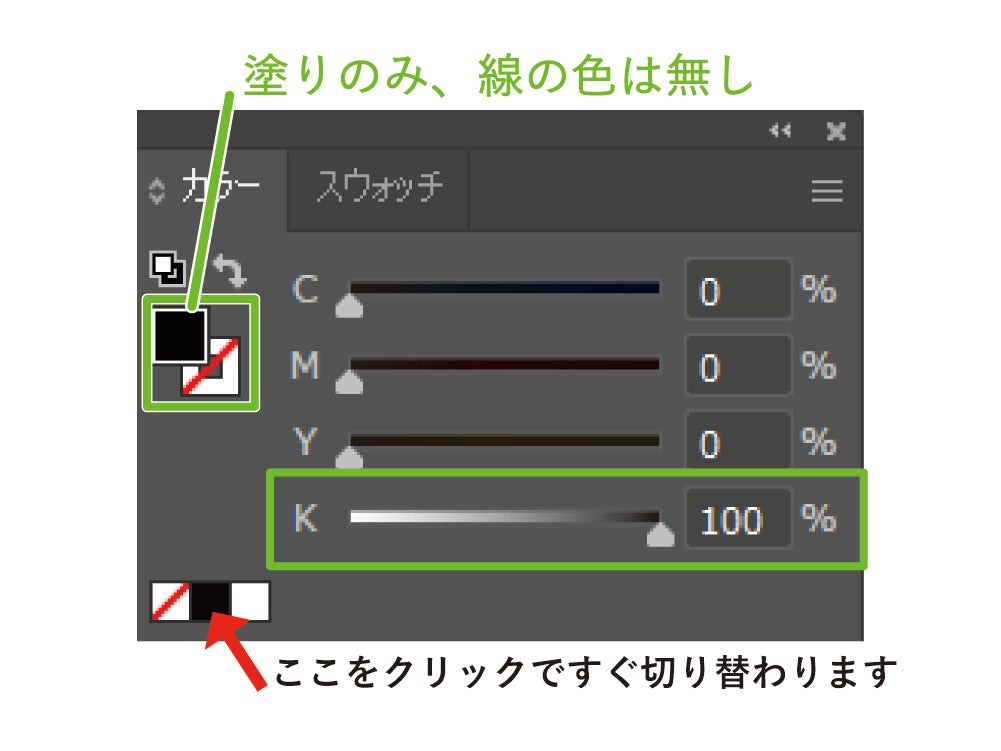
K値を「100%」にする

K100にするには、「カラー」ウィンドウのK値を「100%」にしてください。
白押さえの作り方
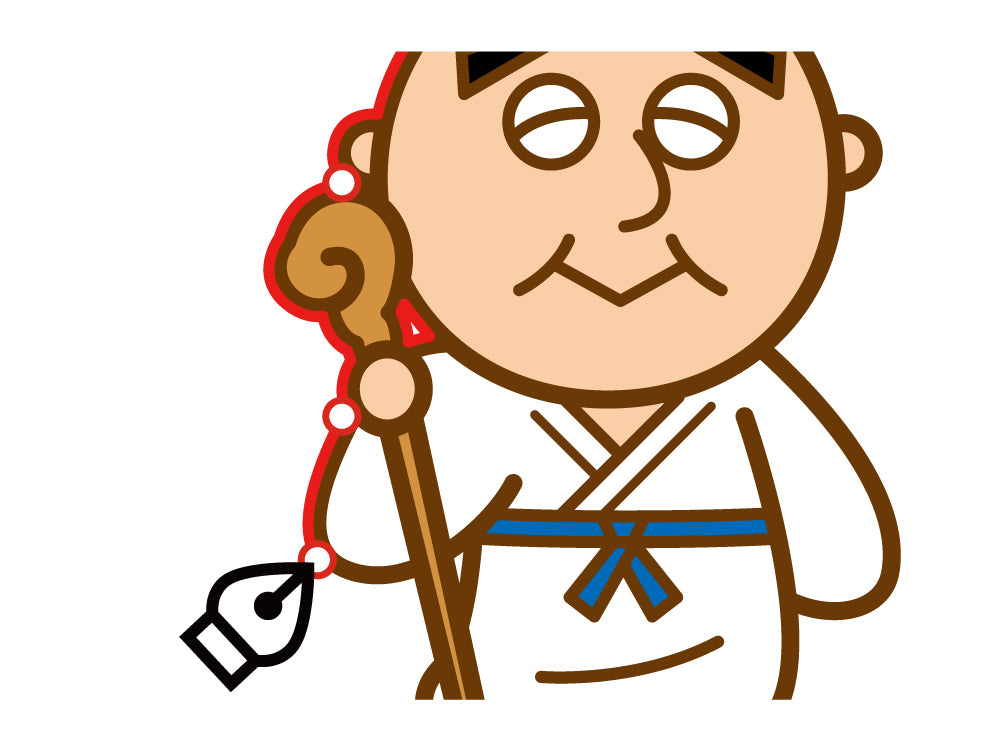
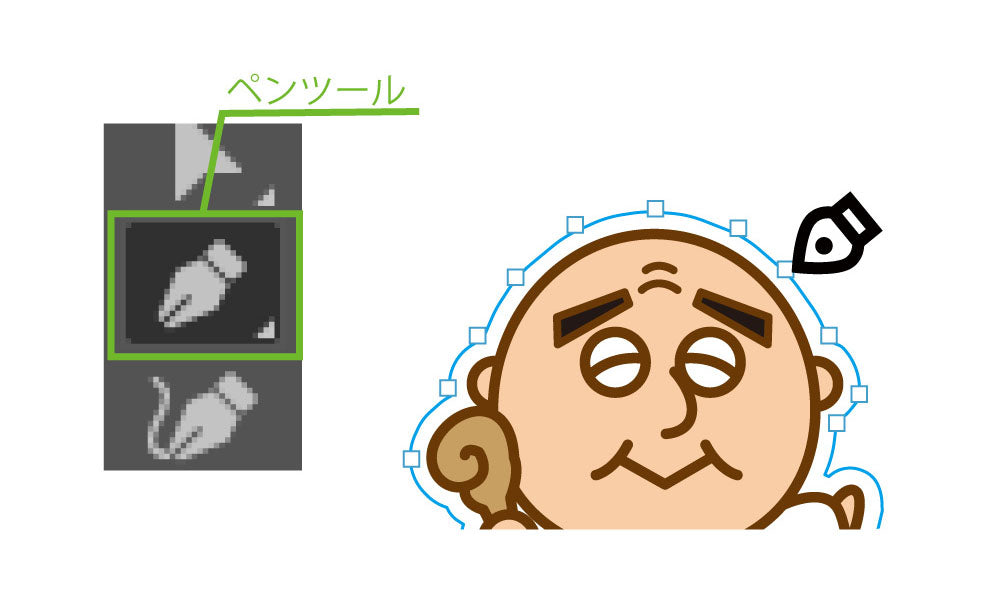
1 ペンツールでなぞる

白押さえレイヤーを作成し、白押さえを作成します。
白押さえを作る部分(透明にしたくない部分)の輪郭をペンツールでなぞります。
髪の毛など隙間がある部分は特にご注意ください。
2 線を塗りにする

作成したパスデータをK100%の塗りのみにします。
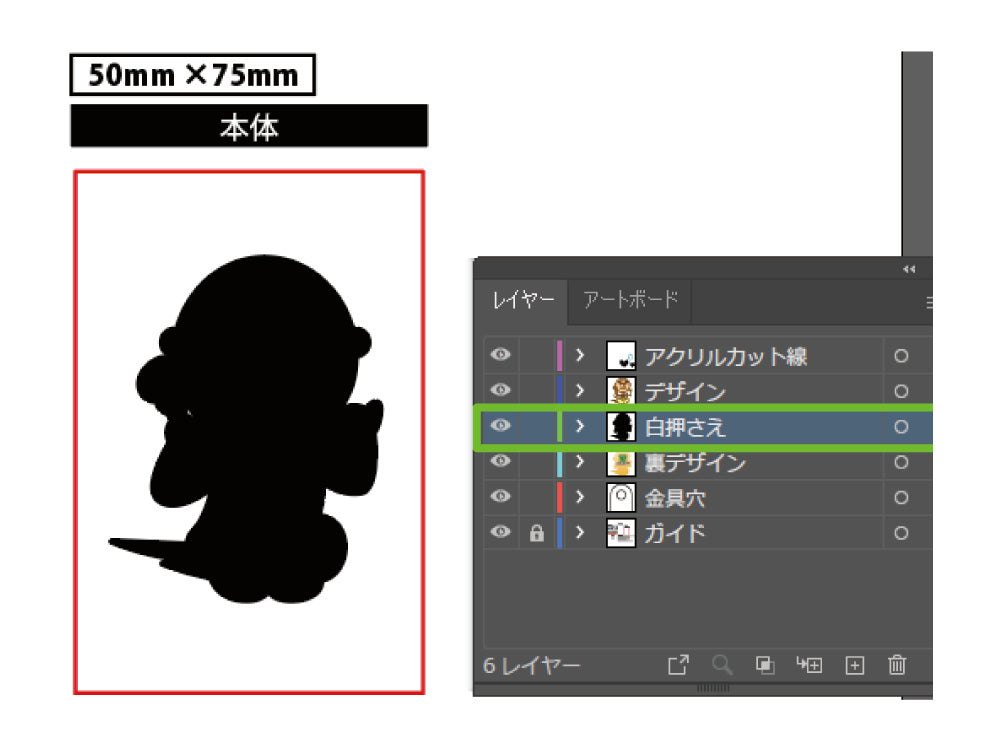
3 黒く塗りつぶされた状態

すると画像のように黒く塗りつぶされた状態になります。
4 完成!

以上で白押さえの作成は完了です。
最後に作成した白押さえが白押さえレイヤーに作成されていることを確認してください。
白押さえのポイント
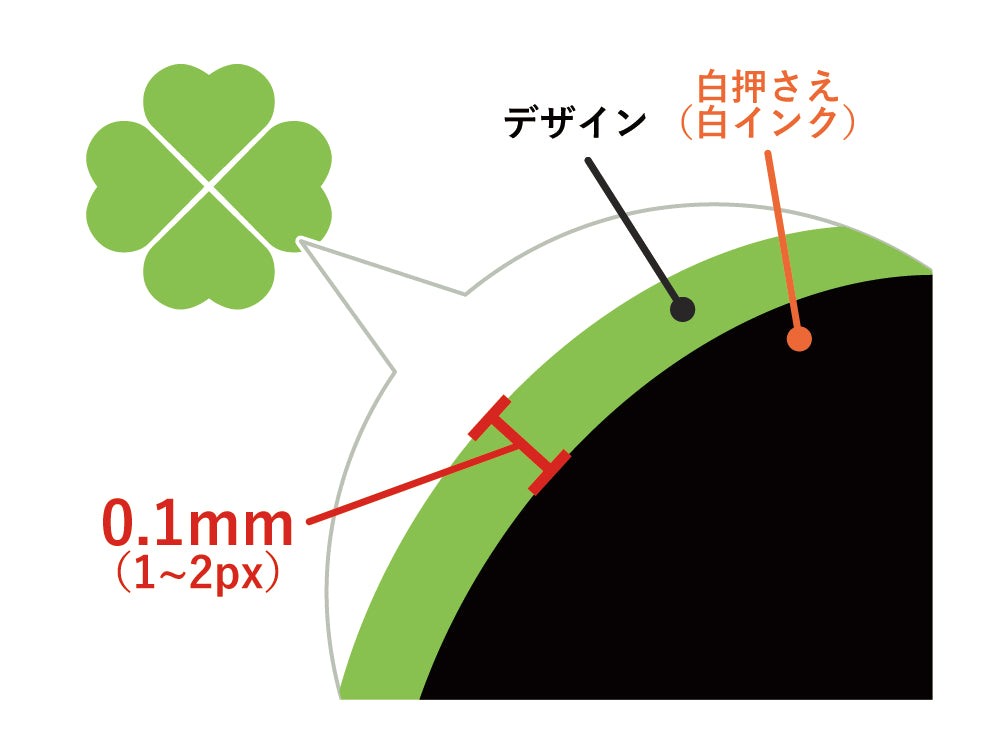
白押さえを0.1mm小さくする

印刷時のわずかなズレにより、白押さえがはみ出る場合がございます。
白押さえを0.1mm小さくすることでズレを防ぐことができます。
デザインの色が濃い場合、白押さえをつけない方がキレイに仕上がる

細いデザインに白押さえをつけると、はみ出しが目立ってしまう可能性がございます。
デザインの色が濃い場合、白押さえをつけない方が色がキレイに仕上がります。
濃度変更は実際の仕上がりと差がでやすい

白押さえの濃度も変更できますが、データと実際の仕上がりに差がでやすくなります。
不安な場合は「お試し印刷」オプションをご利用ください。
※K100%以外の白押さえは通常の白押さえよりも耐久性が低くくりやすいため、取扱には十分ご注意ください。
白押さえの注意点
- 白押さえグラデーションは実際の印刷とデータ上の色味に差が出やすいため、「お試し印刷」オプションを推奨しております。
※同じデータでも素材によっても違いが生じます。 - K100%以外の白押さえは通常の白押さえよりも耐久性が低くなるため、取扱には十分ご注意ください。
- 大変恐れ入りますが、「イメージと違う」といったご返金・再制作などはお受けできかねてしまいますので何卒ご了承くださいませ。
※「入稿データ制作アシストサービス」ではグラデーションされた白押さえデータをお客様で制作いただいた場合のみ対応可能です。
③カットパスを作る
ペンツールで作成

カットパスはペンツールで作成してください。
カットパスの作り方
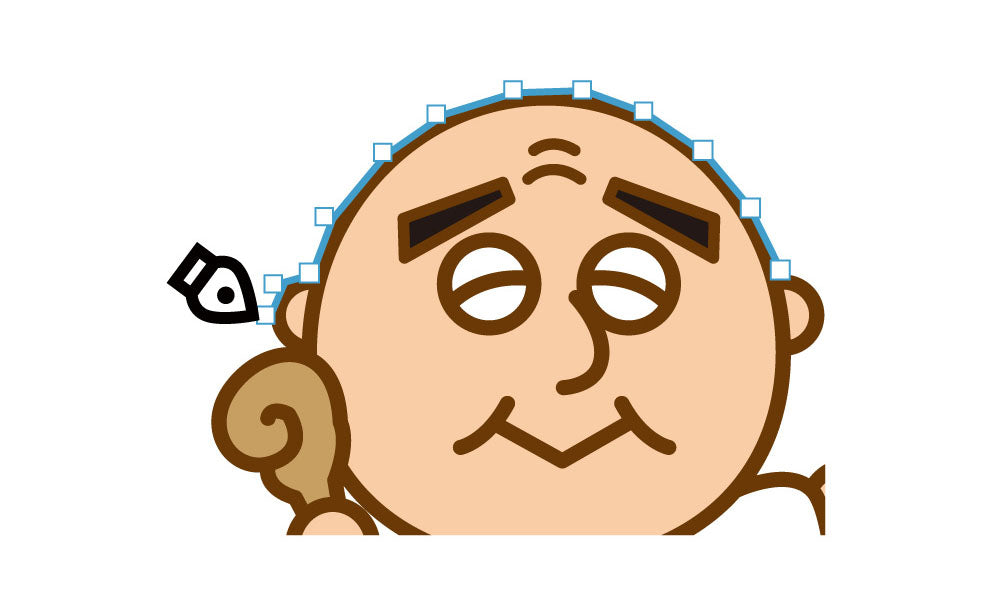
1 ペンツールでなぞる

カットパスを作成する際はカットパスレイヤーで作業してください。
ペンツールでイラストの輪郭の外側をなぞります。
2 線幅を太くする

なぞってできた線の幅を「3mm」に設定します。
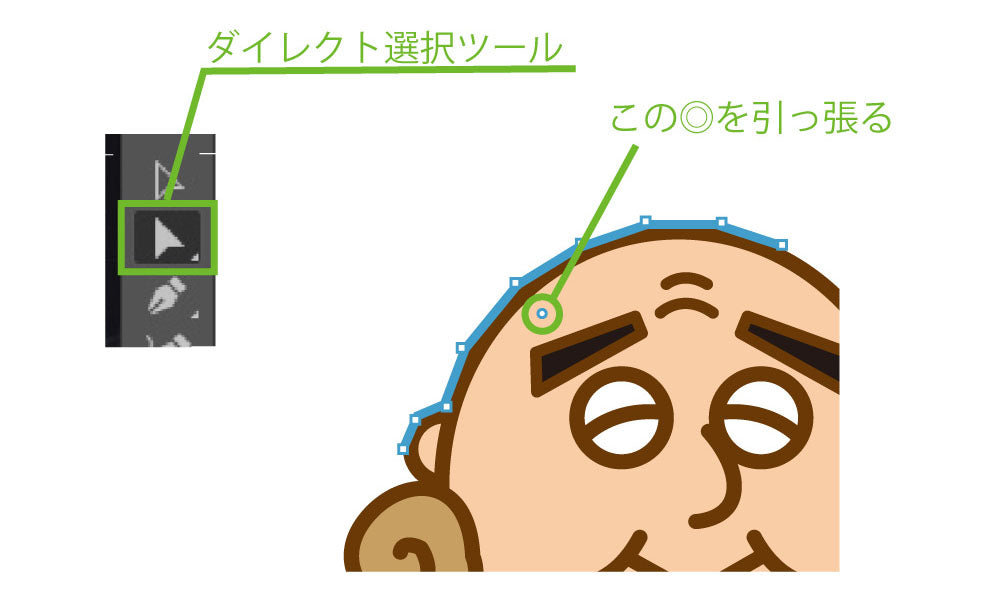
ダイレクト選択ツールで尖っている部分の点を選択すると◎マークが線の外側か内側に出てくるので選択して引っ張ると角がなめらかになります。
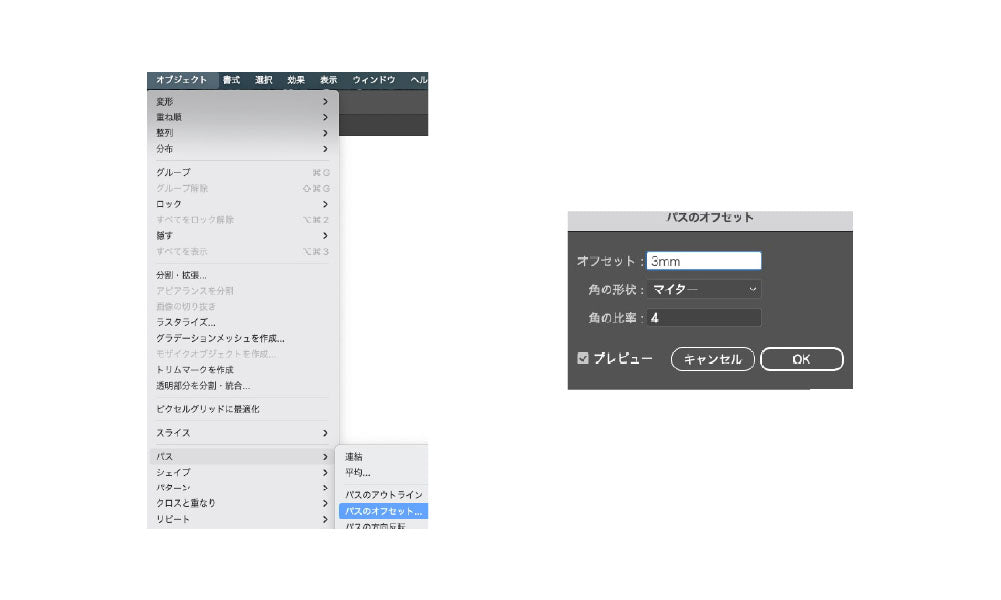
3 外側の線を作る

なめらかになった線を選択して、「オブジェクト > パスのオフセット」でオフセットを「3mm」に選択します。
※この時にまだ尖っている角がある場合は②と同じ方法でなめらかにしてください。
4 完成

外側に拡大した線ができたら、元の線を消して完成です。
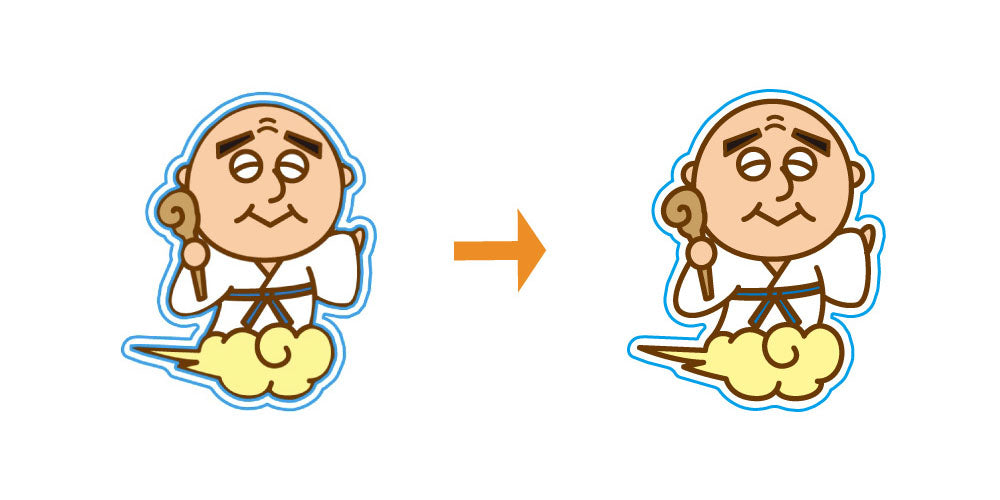
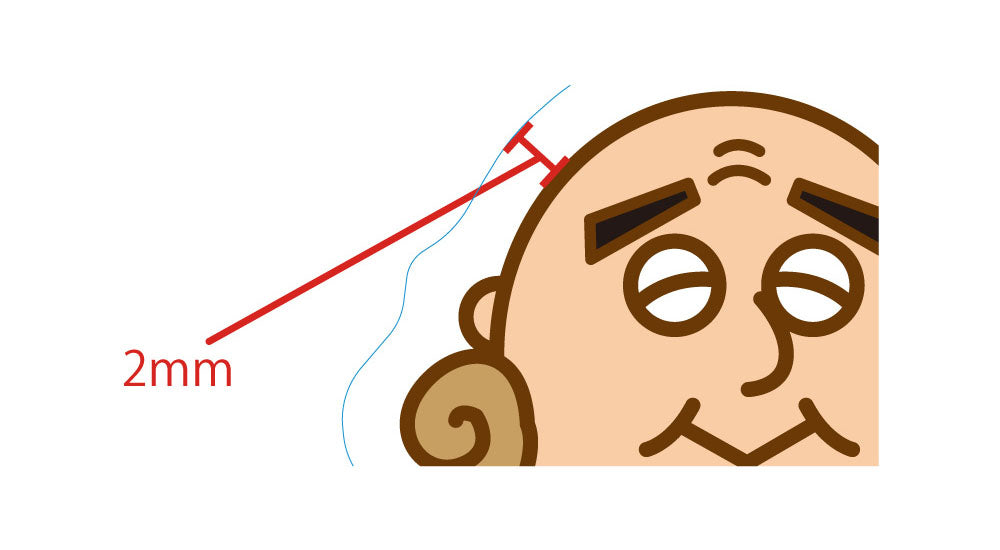
カットパス作成時はデザインから2mm離す

カットパスを作成する際は、印刷の剥がれを防止するためデザインから2mm離してください。
難しい場合は少し余裕を持って作るのがコツです。
※フチなしアクリルキーホルダーを除く
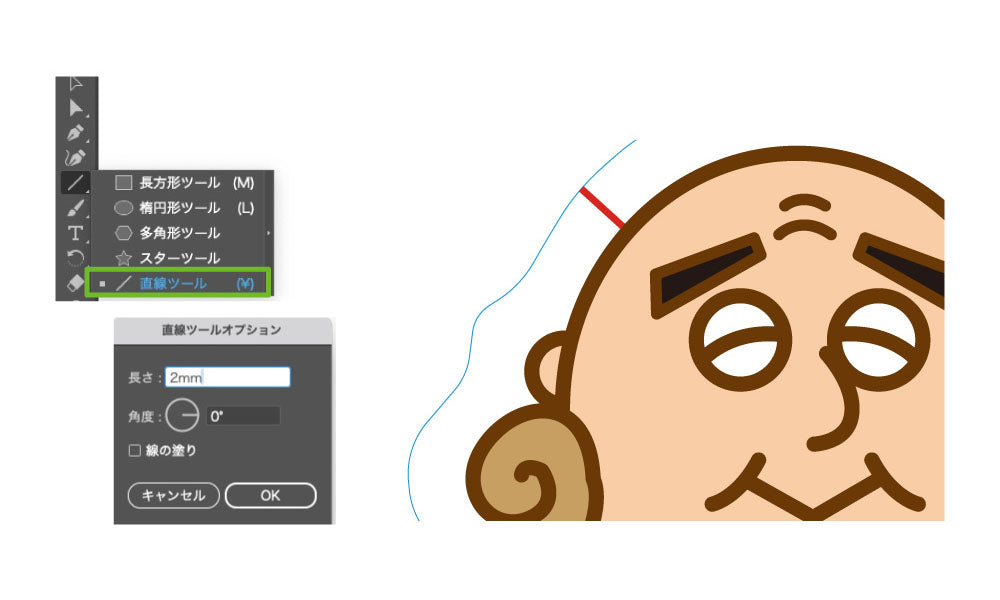
2mmの測り方

直線ツールで長さを2mm指定し、デザインとカットパスの間においてください。
直線がカットパスやデザインが被らないように調節してください。
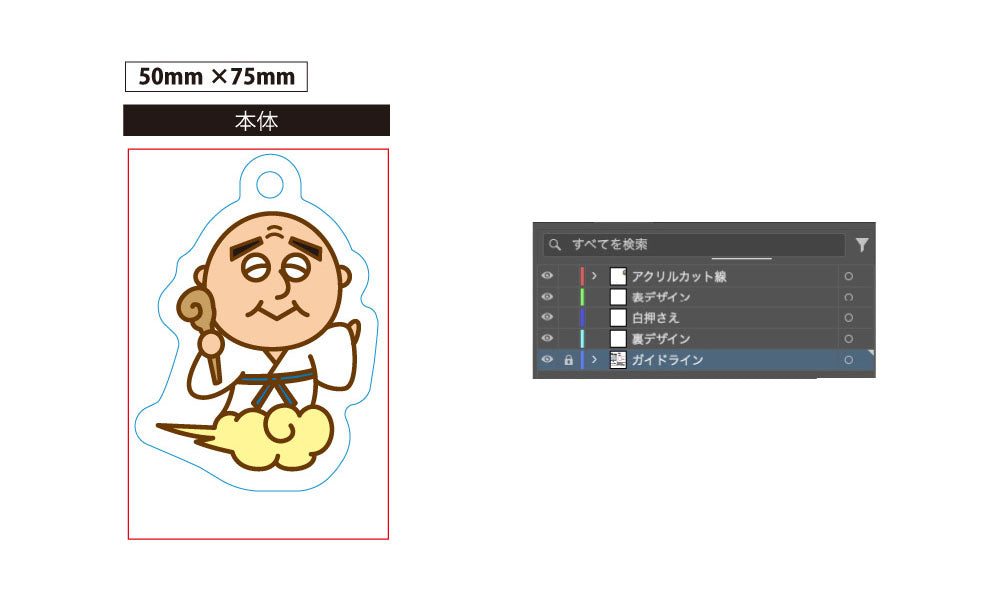
テンプレートの枠内に納める

テンプレートの枠内にカットパス、アタッチメント穴(キーホルダー)、差込凸部分(アクスタ)も全て納めてください。
カットパス作成時の注意点
グラデーションがあるデザインの注意点

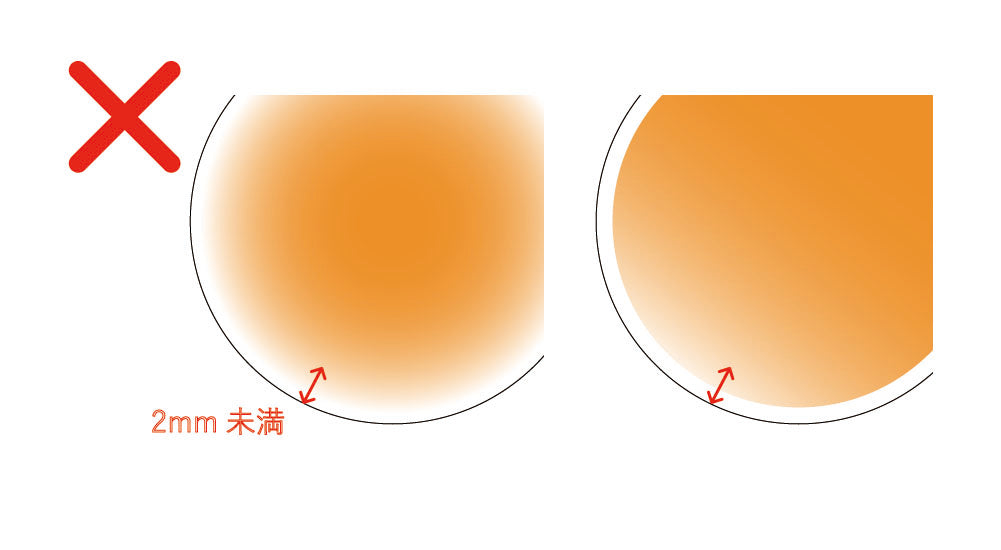
グラデーションがあるデザインの場合、グラデーションの終点からも2mm以上離してください。
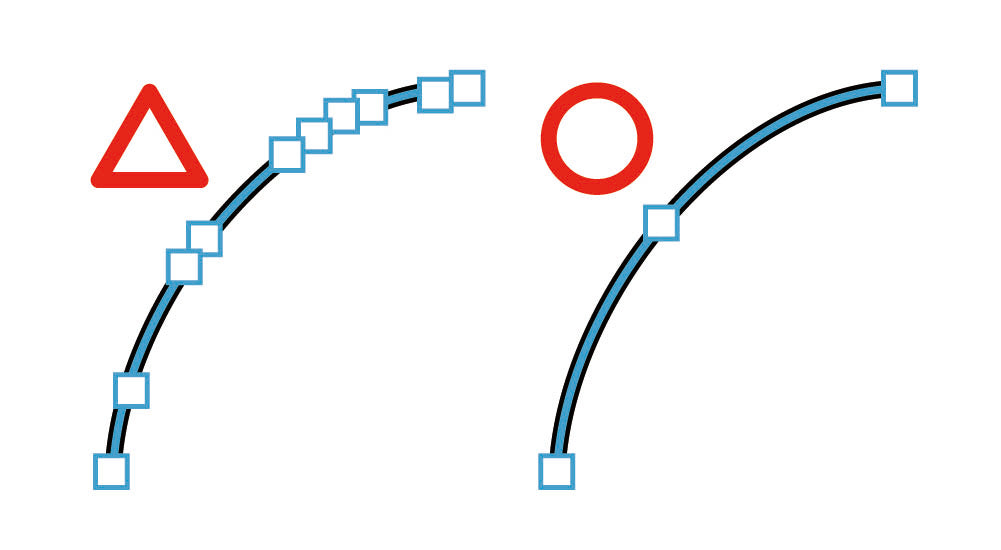
アンカーポイントが多い場合の注意点

アンカーポイントが多いと側面がでこぼこした仕上がりになります。
制作自体はできますが、アンカーポイントはできるだけ少なめにした方がなめらかになって仕上がりがキレイになります。
アンカーポイントの減らし方
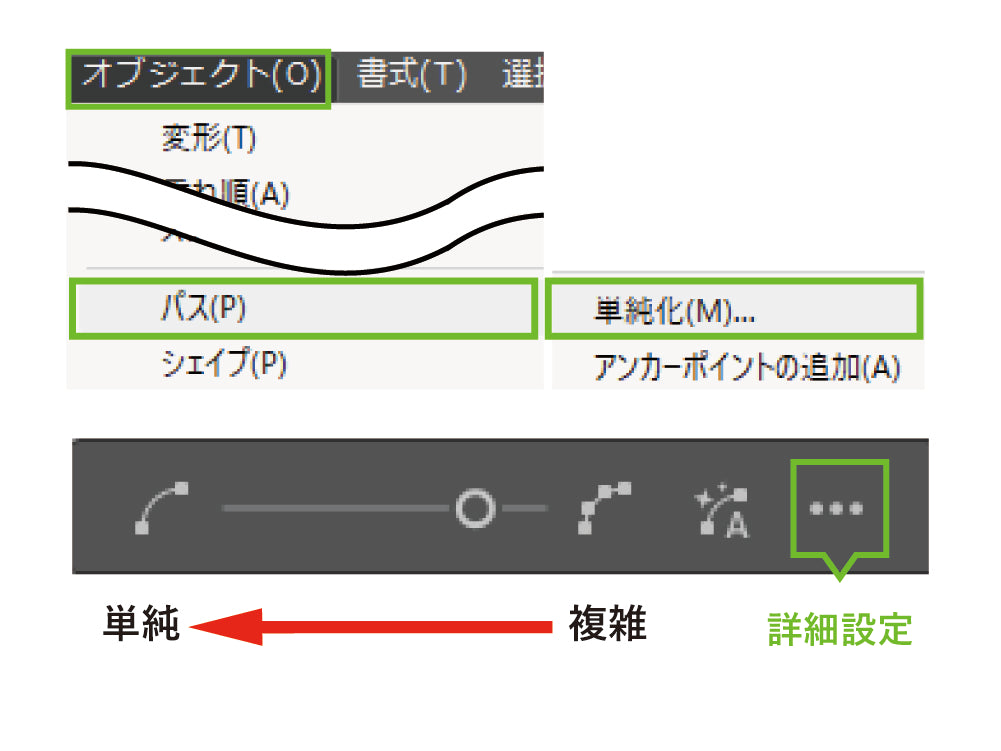
1 単純化で一気に減らす方法

カットパスを選択した状態で「オブジェクト > パス > 単純化」を選択します。
単純化することで不要なアンカーポイントを省略できます。
※カットパスをデザインから2mm離して作成した後にこの作業を行うと、パスの形状が変わることにより2mmよりも狭い部分が生じる可能性がございます。
保存前にカットパスが2mm離れているか最終確認してください。
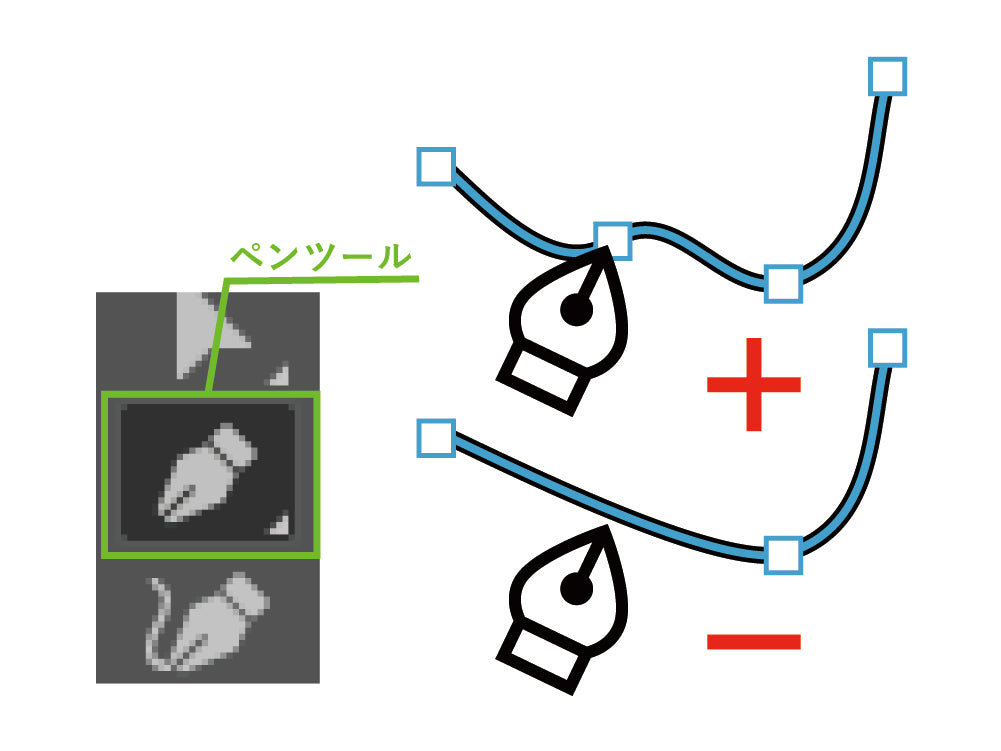
2 ペンツールで1つずつ減らす方法

「ペンツール」で不要なアンカーポイントを選択していくとアンカーポイントを減らしていくことができます。
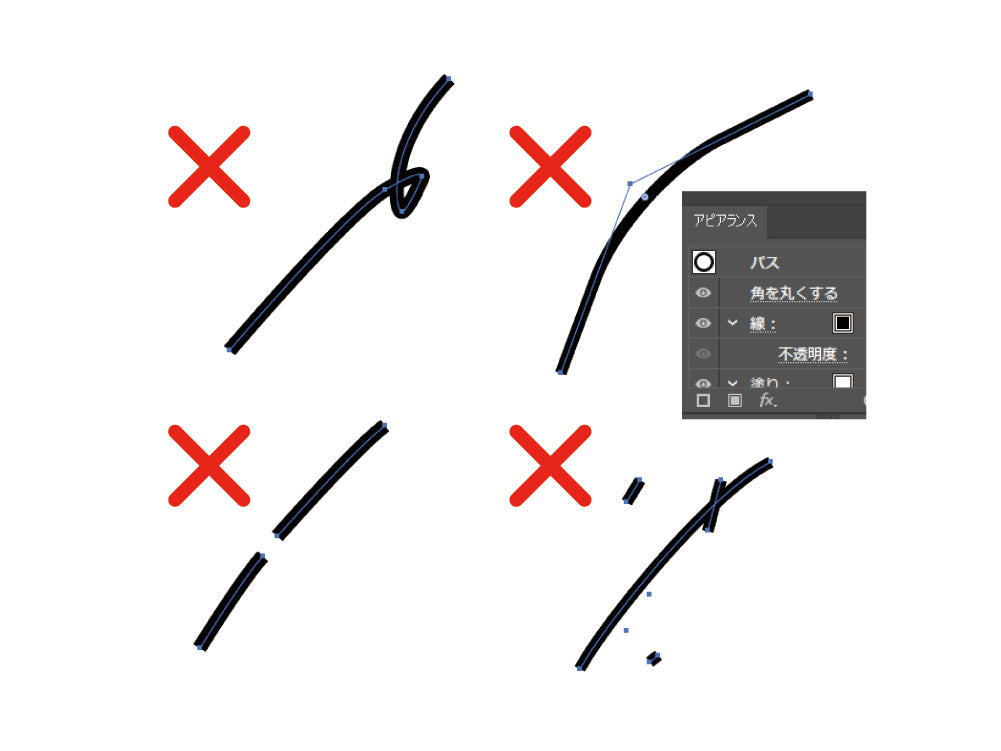
再入稿にならないための注意点

パスがとぎれていたり、ねじれていたりするデータはアイテムの製造ができないため、再入稿となります。
ご入稿前に該当する箇所がないかご確認ください。
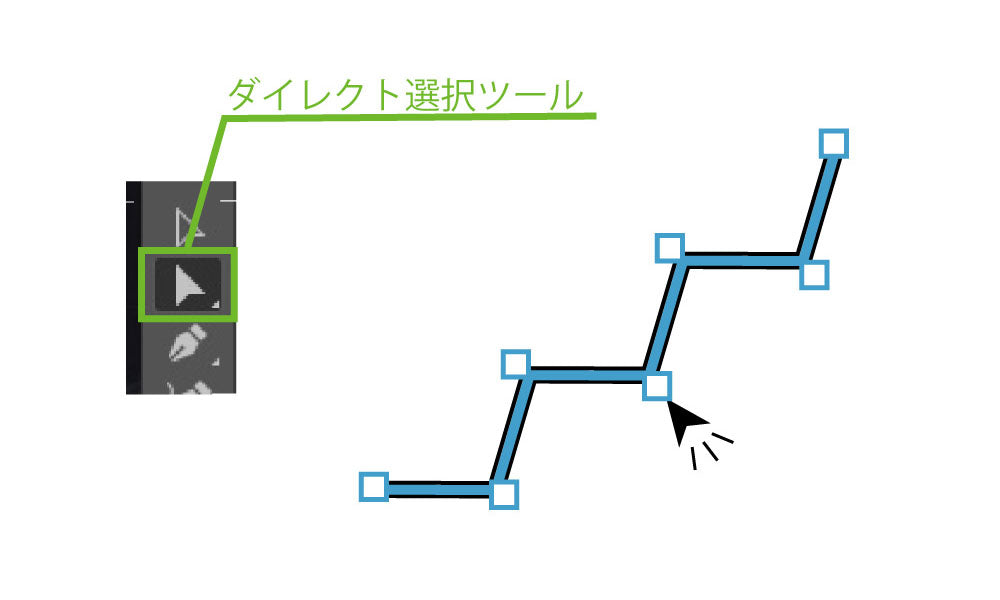
カットパスの編集のやり方

ダイレクト選択ツールでパスのアンカーポイントを選択します。
自由に動かして形の微調整ができます。
データが細かすぎる場合の注意点
細すぎたり角が多い場合、懸念点として弊社からご連絡する場合がございます。 あらかじめご了承ください。
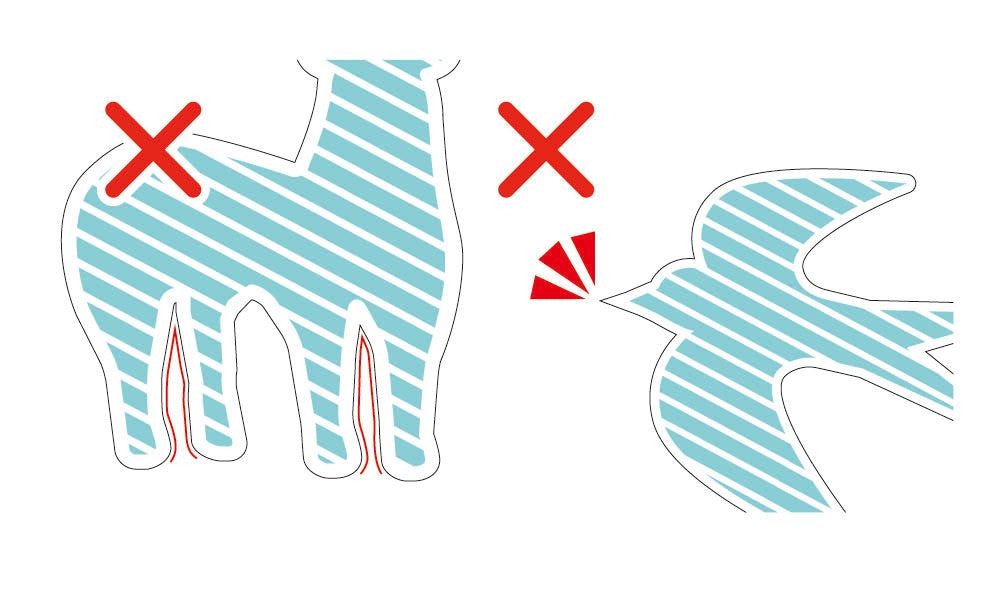
パスとパスの間が狭すぎる場合の注意点

パスとパスの間が狭すぎると、機械でカットする際にキレイにカットできない恐れがあります。あらかじめご了承ください。
鋭いパスはケガにつながる恐れがありますので鋭利な箇所は丸めて制作してください。
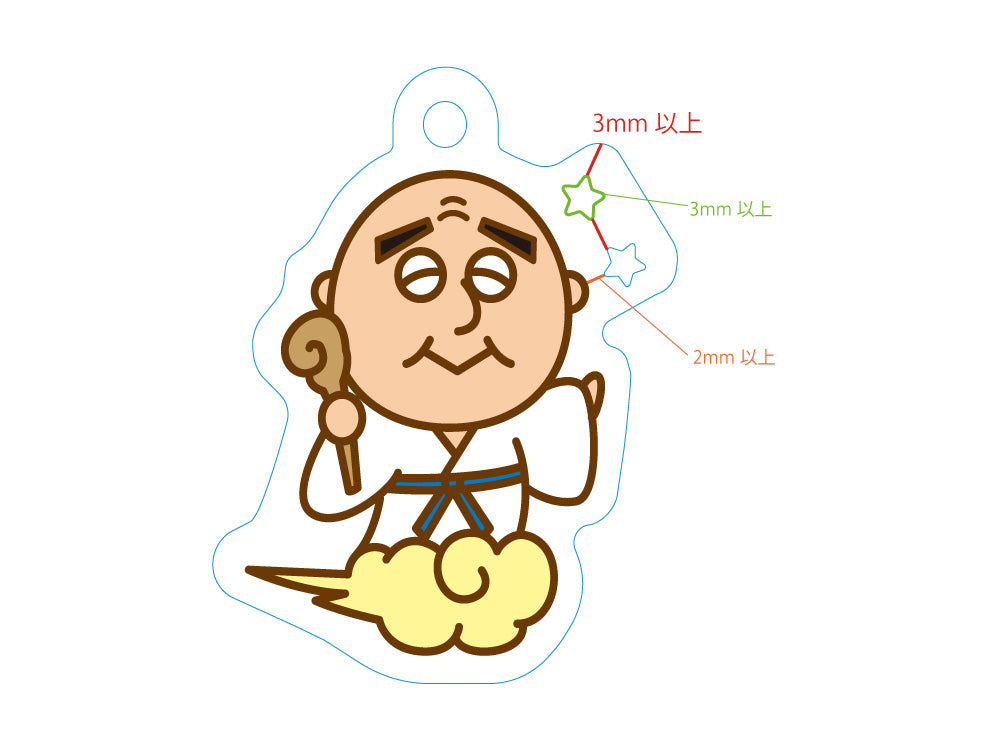
抜き加工を行う場合の注意点

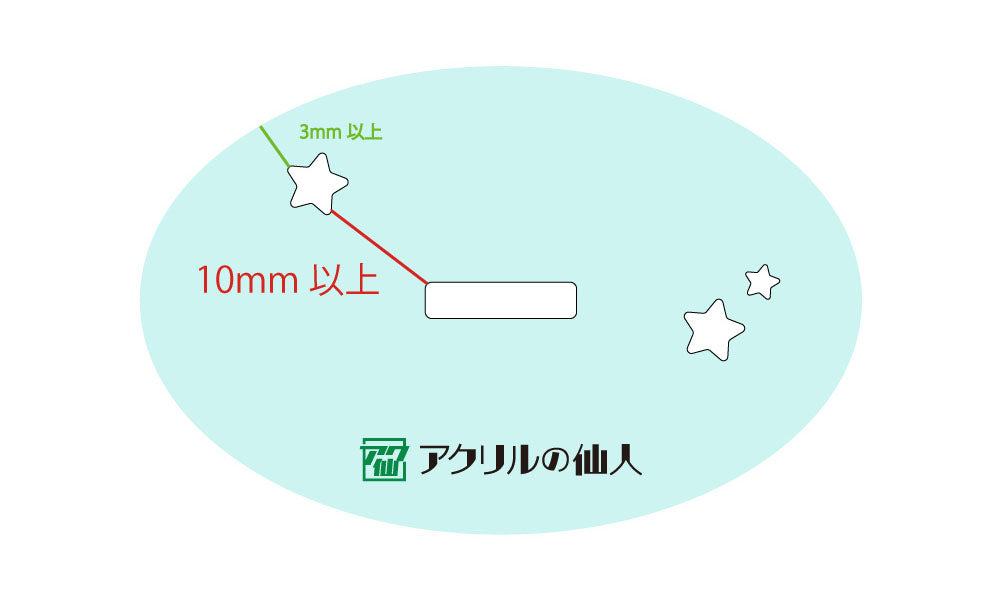
抜き加工を行う場合は、抜き同士の間は四方3mm以上、抜きのサイズは四方3mm以上にしてください。
※抜き加工は5個まで(台座の抜きは3個まで)無料です。
台座に抜き加工を行う場合の注意点

台座に抜き加工を行う場合、差込口と抜きの間は10mm以上あけてください。
(本体を台座に差し込む際、アクリルが割れることを防ぐため)
④完成!
データ完成後の確認

最後に、各レイヤーに違うデータが入ってしまっていないかご確認ください。
【台紙印刷をご利用の方へ】
台紙印刷データ制作ガイド
①デザインを配置する
テンプレートをダウンロードして編集
テンプレートのダウンロードページより、制作するアイテムに該当するテンプレートを開き、デザインを配置します。デザインレイヤーは必ず1つにまとめてください。
1つのテンプレートにつき1つのデザインのみ配置をしてください。
②グリッピングマスクを作成
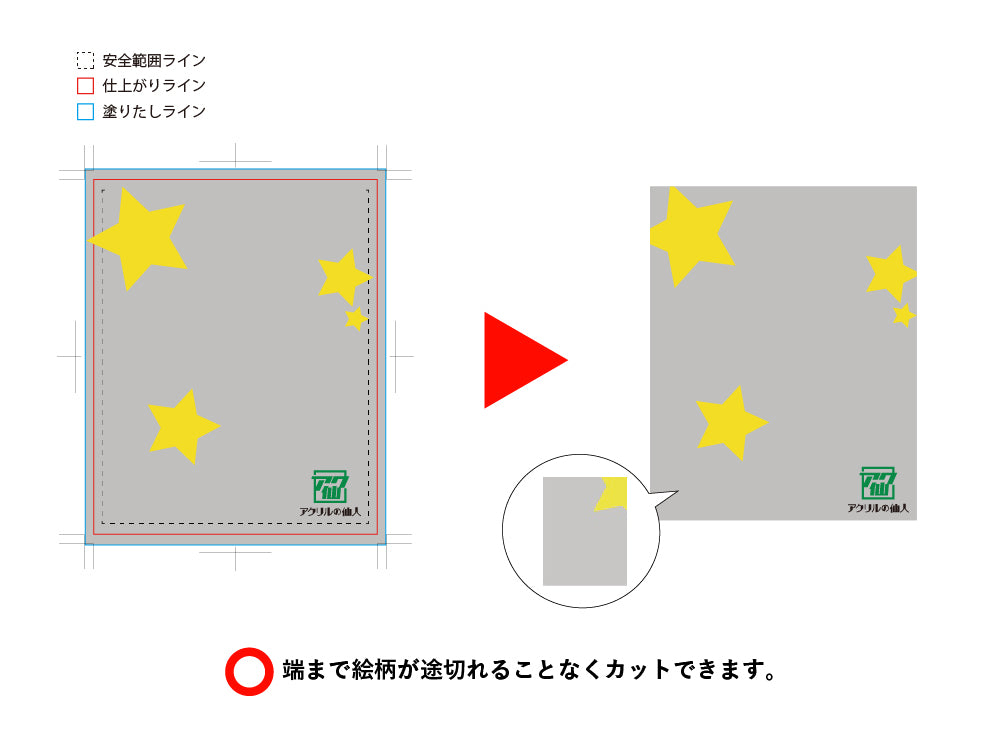
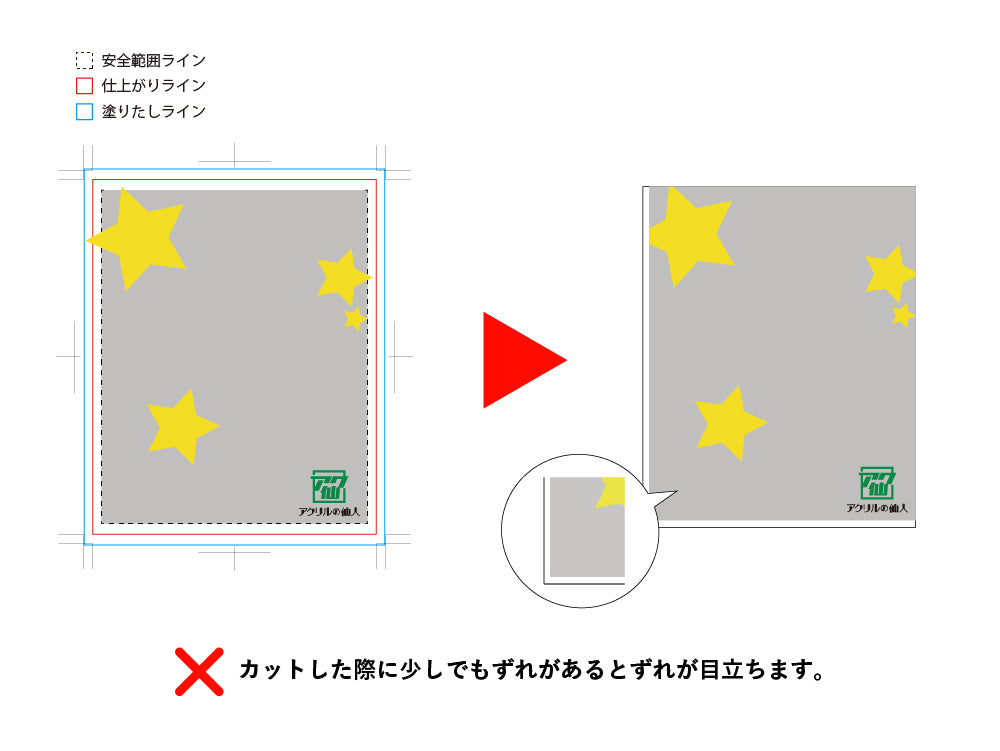
制作したデザインに塗り足し(青線)をして、クリッピングマスクを作成します。
塗りたしがある場合

塗りたしがない場合

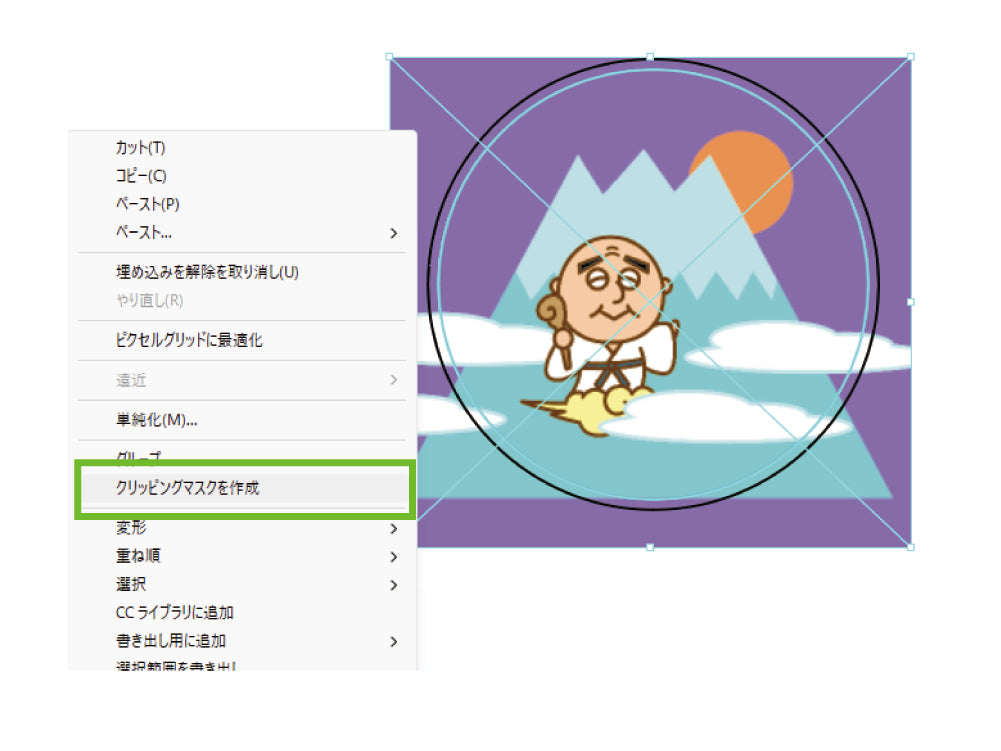
グリッピングマスクの作成方法
マスクとデザインを同時に選択

マスク用レイヤーをデザインレイヤーの上に移動させ、マスクとデザインを同時に選択します。
選択したら「オブジェクト > メニュー > クリッピングマスク > 作成」をクリックして、グリッピングマスクを作成します。
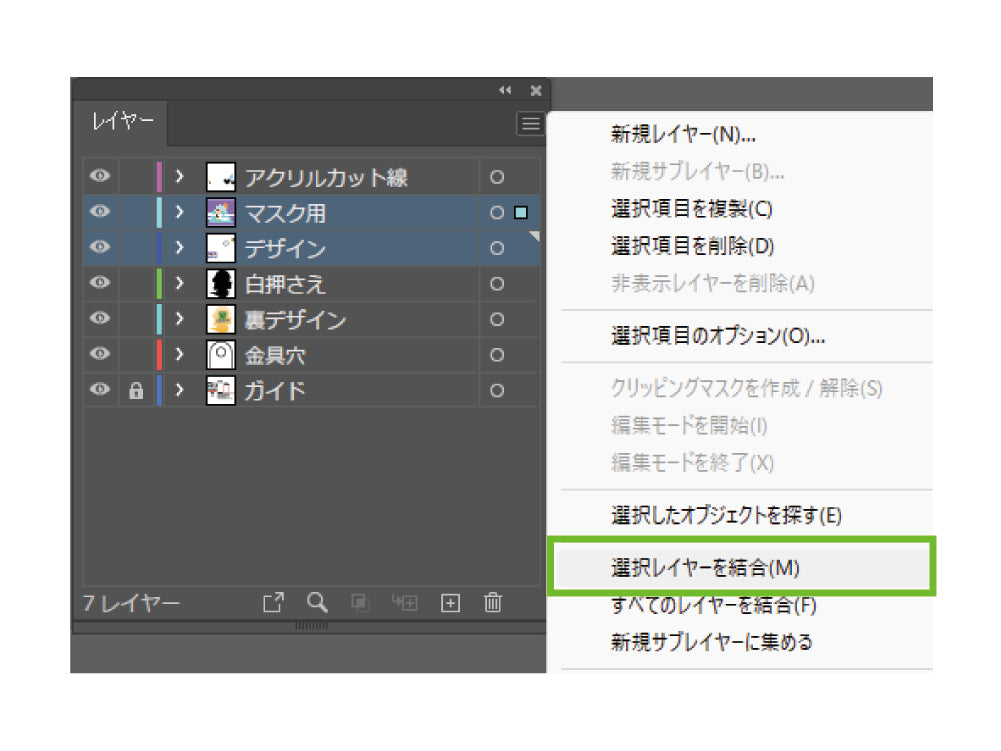
作成後にレイヤーを結合

作成できたら、マスク用レイヤーとデザインレイヤーを同時に選択して結合します。